WPLMS使用指南
-
WPLMS教育专业版
-
WPLMS跨境专业版
-
- 在哪里可以找到流程录制的语音邮件?
- 如何为呼入电话创建简单的呼叫流程?
- 如何使用 Webhook (API) 将数据发送到您的系统?
- 如何使用提交的表单数据向用户发送通知?
- 如何使用自定义 API POST 请求将数据加载到您的流程中?
- 如何创建呼叫流程?
- 如何创建电子邮件模板?
- 如何创建表单自动化流程?
- 如何删除流程构建器中的步骤?
- 如何在流程中加载现有的电子邮件模板?
- 如何在流程中的邮件步骤中添加动态字段?
- 如何在流程中获取用户的输入信息?
- 如何在流程中配置邮件步骤?
- 如何在自动化流程中创建循环?
- 如何在自动化流程中检查是否点击/打开了电子邮件?
- 如何在自动化流程中访问用户购买的产品信息?
- 如何将所有联系人添加到流程中?
- 如何将联系人/潜在客户添加到流程中?
- 如何更改/设置流程的触发器?
- 如何触发传入消息的流程?
- 如何设置电子邮件延时发送?
- 添加标签时如何触发流程?
- 显示所有文章 (7) 折叠的文章
-
- 为什么购买表单未显示产品?
- 使用表单有什么好处?
- 在哪里可以找到表单 URL 和嵌入代码?
- 在哪里获取用户提交的表单信息?
- 如何使用提交的表单数据向用户发送通知?
- 如何创建购买表单?
- 如何向用户发送跟进表单?
- 如何在表单上按条件显示字段?
- 如何在表单上设置 Radio 单选字段的值?
- 如何在表格上收集签名?
- 如何复制现有表单?
- 如何导出用户提交的表单数据?
- 如何将自定义 CSS 添加到表单
- 如何将表单作为弹出窗口链接到按钮?
- 如何通过表单提交创建opted-in联系人?
- 如何重命名现有表单?
- 如何重命名表单?
- 如何防止潜在客户收集表单创建了重复的联系人?
- 当有人填写我的潜在客户收集表时,我如何才能收到通知电子邮件?
- 表单提交后如何重定向到另一个链接?
- 预约完成后如何将用户重定向到另一个表单?
- 显示所有文章 (6) 折叠的文章
-
- Google DialogFlow 聊天机器人
- 如何为 Gmail 帐户设置聊天收件箱?
- 如何为未接来电启用短信提醒?
- 如何修复 - Gmail 响应:您的“Gmail”身份验证已过期,请重新验证
- 如何创建 SMS 流程并发送消息,直到收到客户端的响应?
- 如何创建电子邮件帐户?
- 如何创建短信计划?
- 如何删除电子邮件收件箱?
- 如何向单个客户发送短信/电话/电子邮件?
- 如何启用网站小部件?
- 如何在聊天中创建预设回复(电子邮件模板)?
- 如何将我的电子邮件与 IMAP 和 SMTP 连接?
- 如何建立短信流程?
- 如何更改电子邮件收件箱的收件箱名称/头像?
- 如何触发传入消息的流程?
- 如何连接 WhatsApp Cloud (Meta)
- 如何连接我的 Gmail/Google Workspace 电子邮件?
- 如何配置/查找我现有收件箱的设置?
- 当有来自客户端的响应时,如何创建 SMS 流程并获得 SMS 通知?
- 显示所有文章 (4) 折叠的文章
-
其他产品
< 返回
如何将自定义 CSS / JavaScript 添加到网站项目?
添加自定义 CSS/JavaScript 的步骤
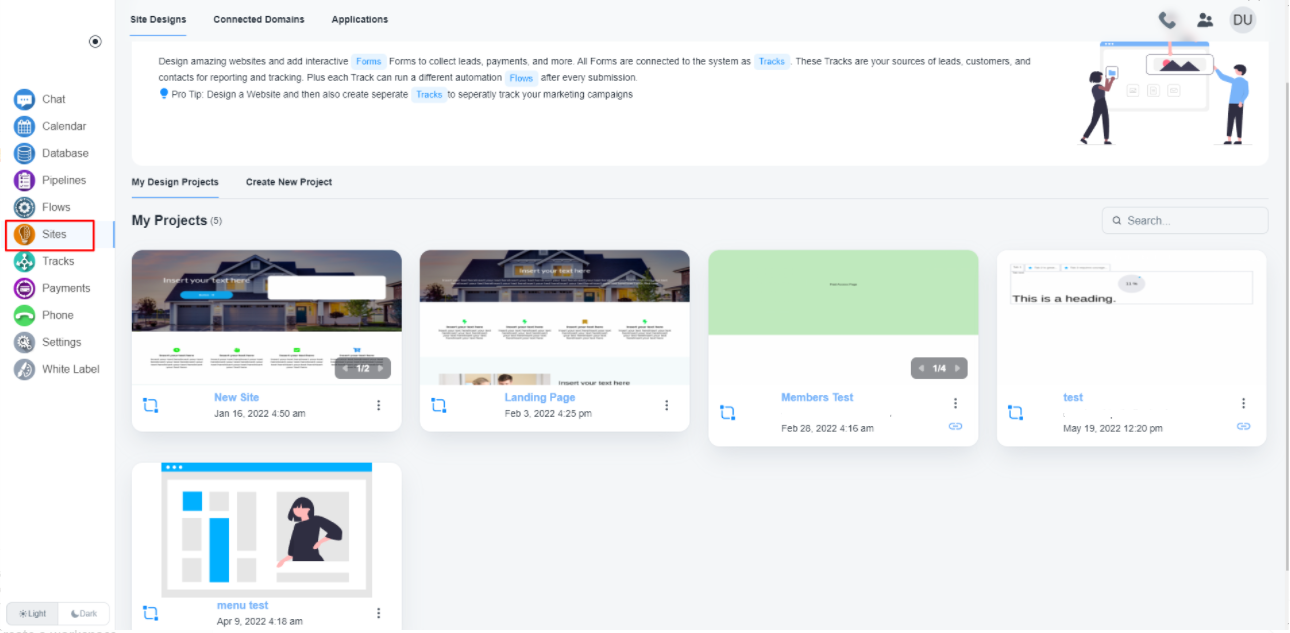
在 web builder 中打开你的项目
通过单击左侧菜单上的“站点”导航到项目面板。 现在,请打开您的项目。

选择代码范围
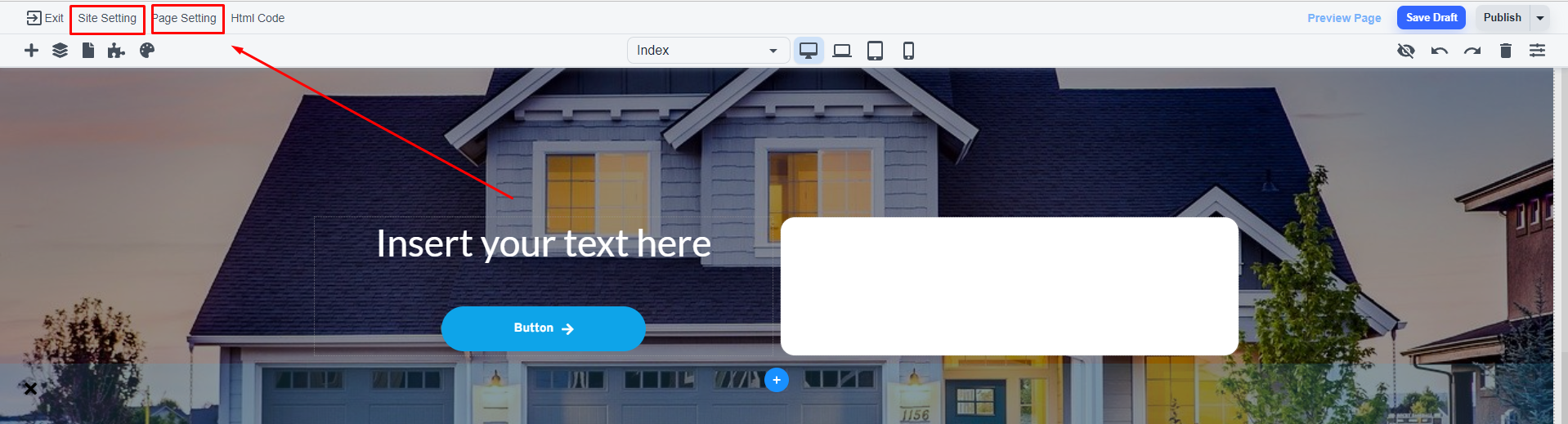
添加自定义代码有两个选项。

1. “站点设置” – 使用此选项,如果您添加任何自定义代码,该代码将对您项目的所有页面有效。 如果您稍后添加任何新页面,它也将起作用
2.“页面设置” – 使用此选项,如果您添加任何自定义代码,该代码将对您现在正在处理的特定页面有效。
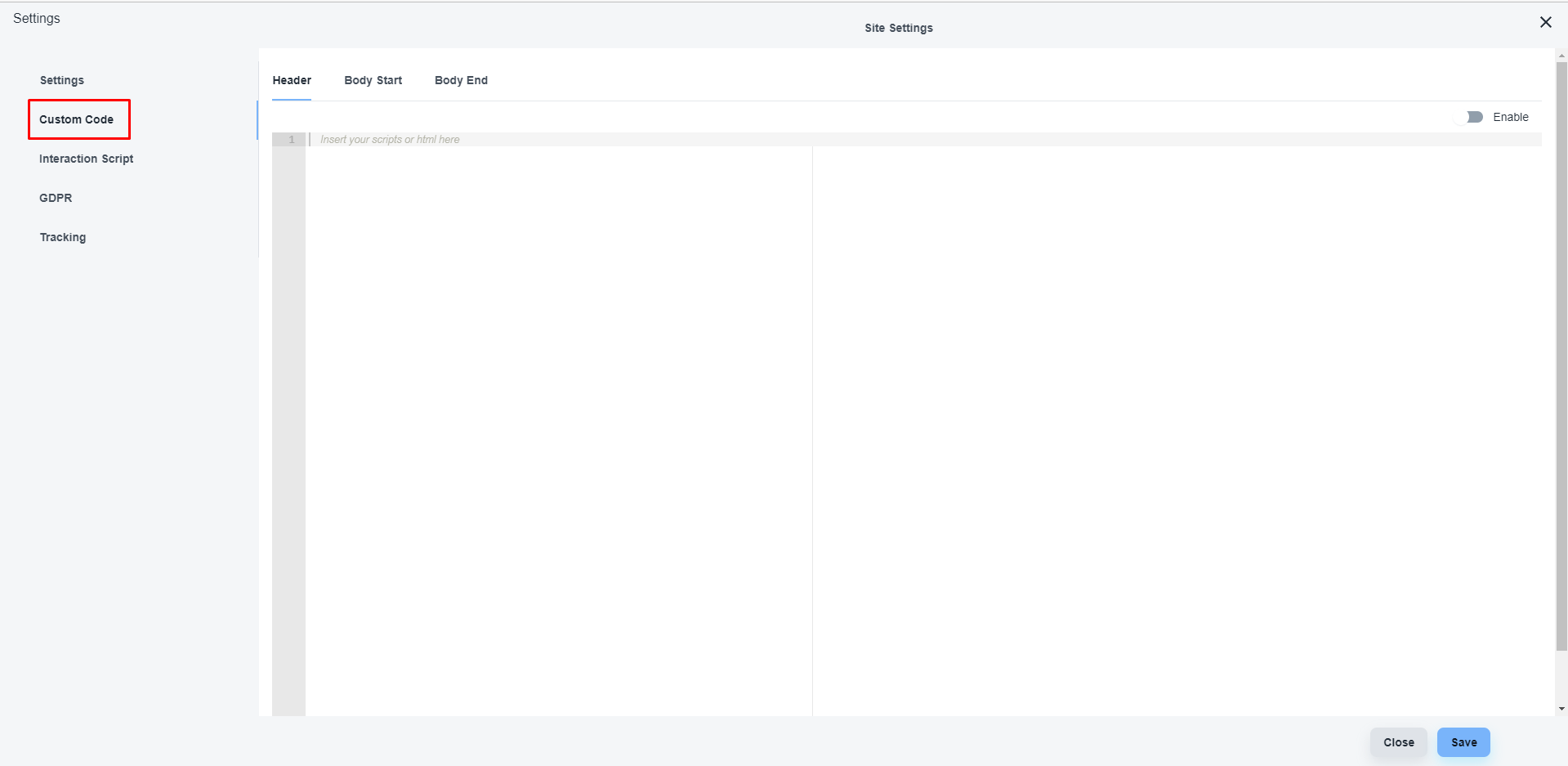
在“网站设置”上添加代码
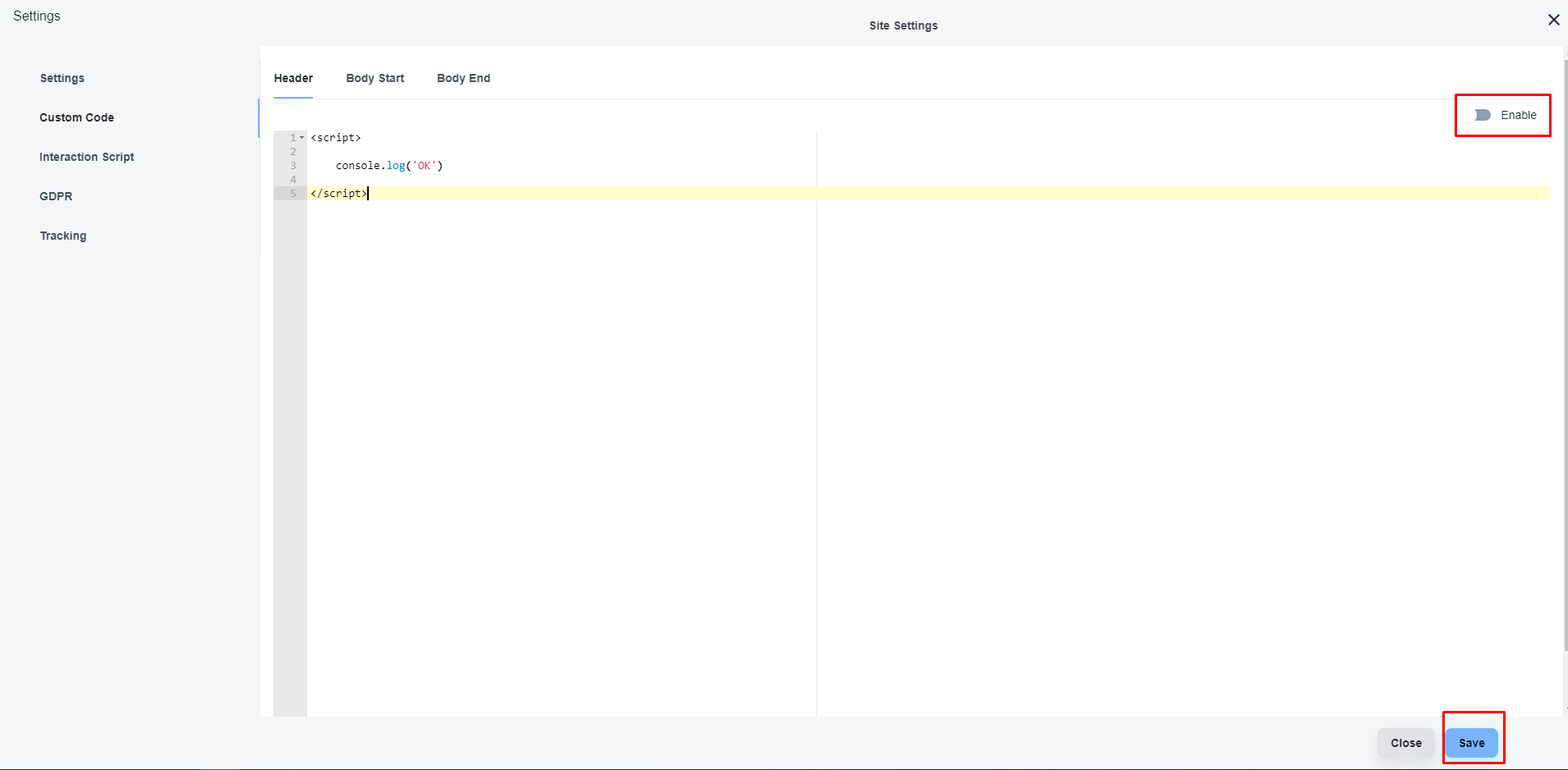
打开网站设置页面后,请点击左侧菜单中的“自定义代码”。

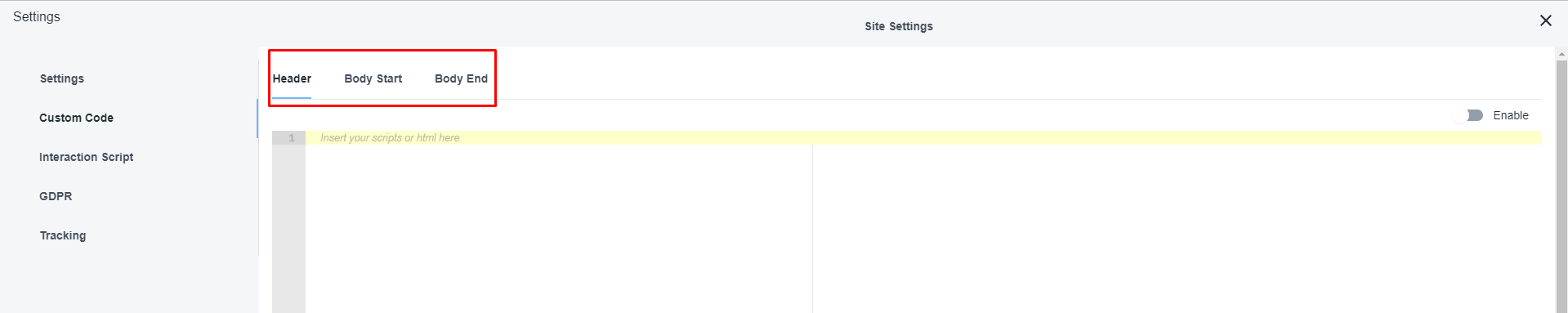
在这里,您将看到选择代码位置的选项。 如:在 Header 上添加代码,在开始 Body 标签之后,在结束 body 标签之后

这是供您参考的示例代码。

现在,启用代码并保存设置。 最后,保存/发布项目。
在这里您可以添加带有“<script></script>”标签的 JavaScript 代码,以及带有“<style></style>”标签的 CSS 代码。
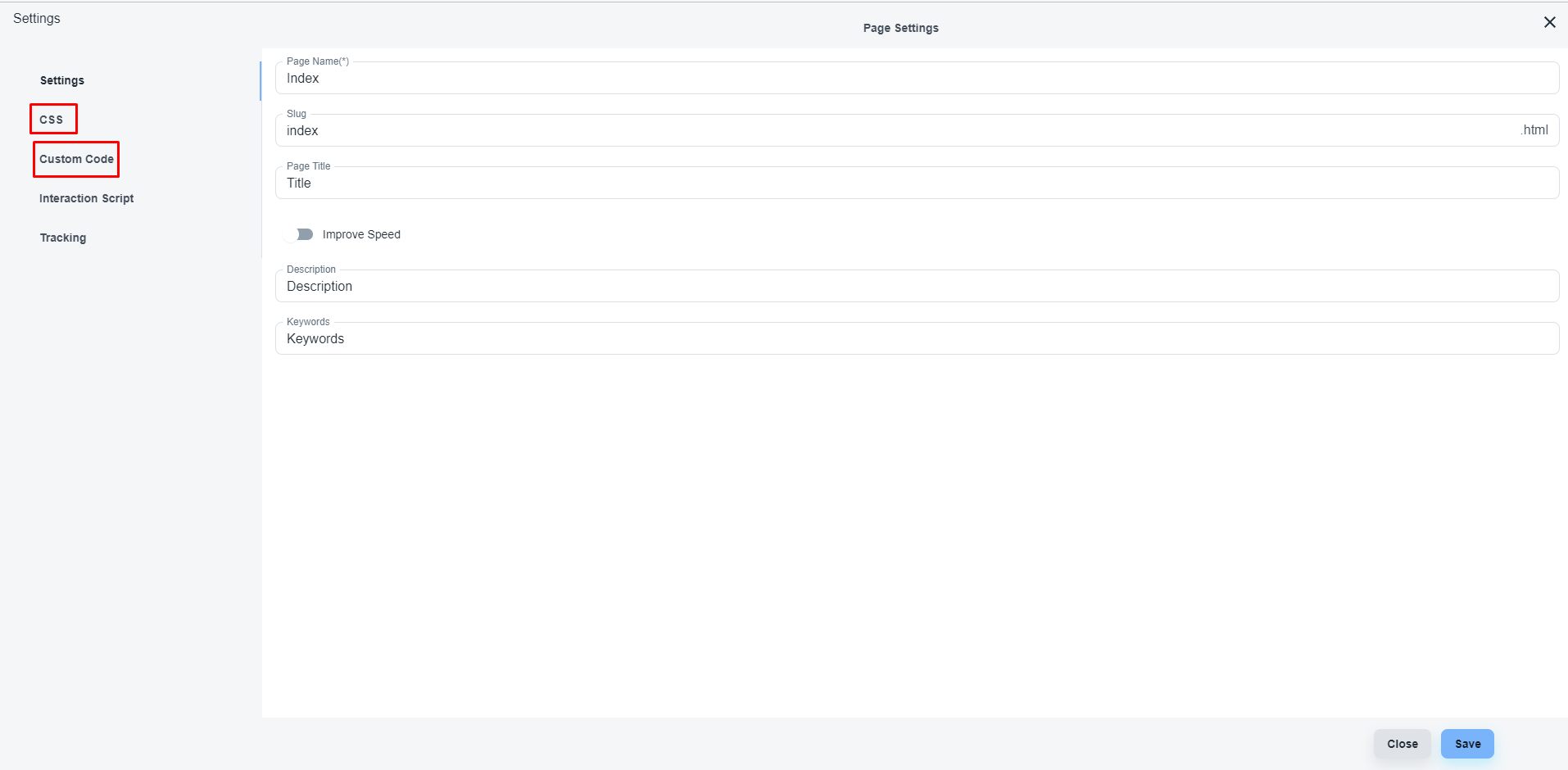
在“页面设置”添加代码
打开页面设置页面后,您将看到用于添加 CSS 代码和 JavaScript 代码块的单独选项。

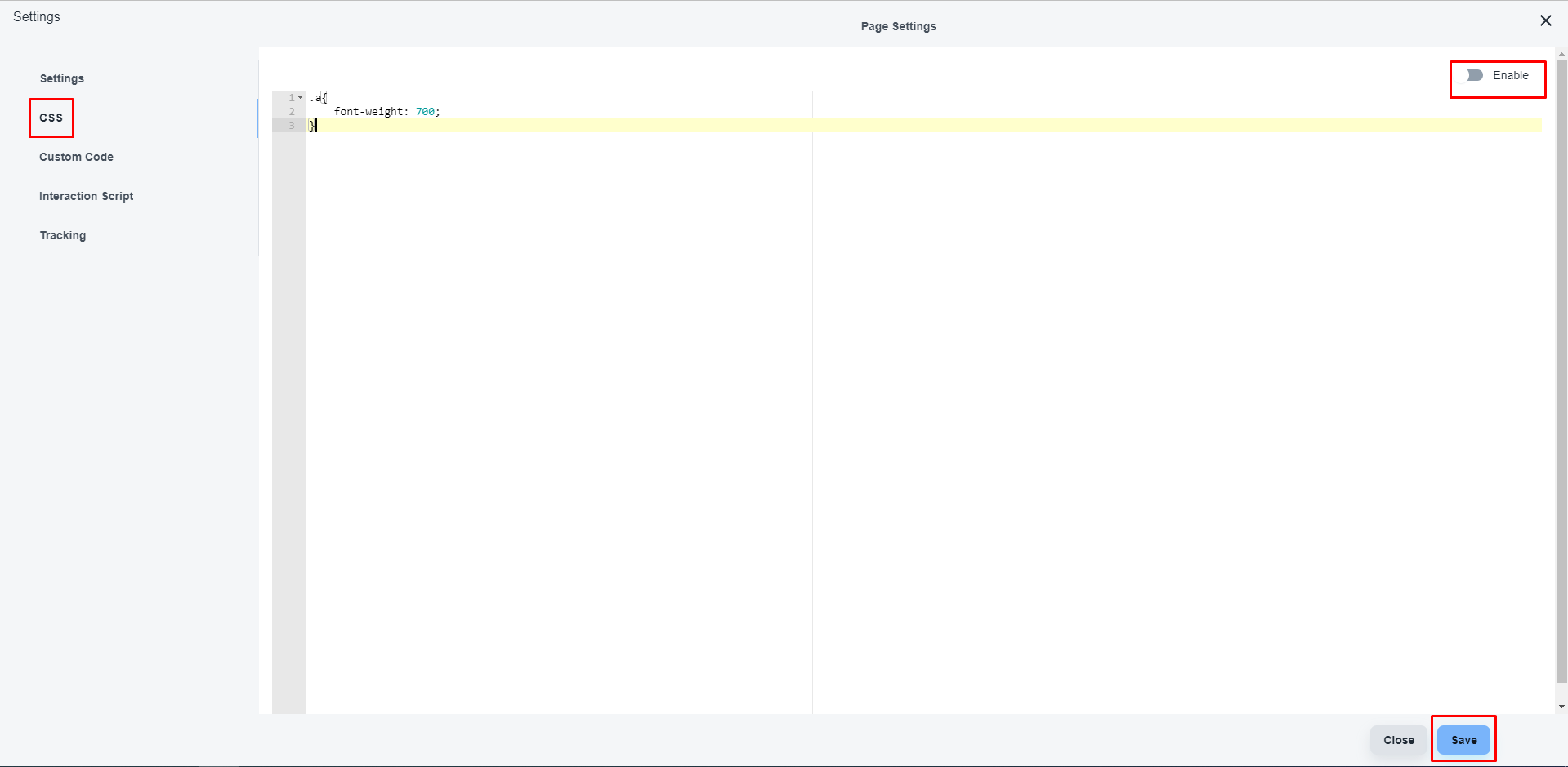
使用“CSS”选项,您可以为该特定页面添加 CSS 代码。

启用代码并保存设置。 最后,保存/发布项目。
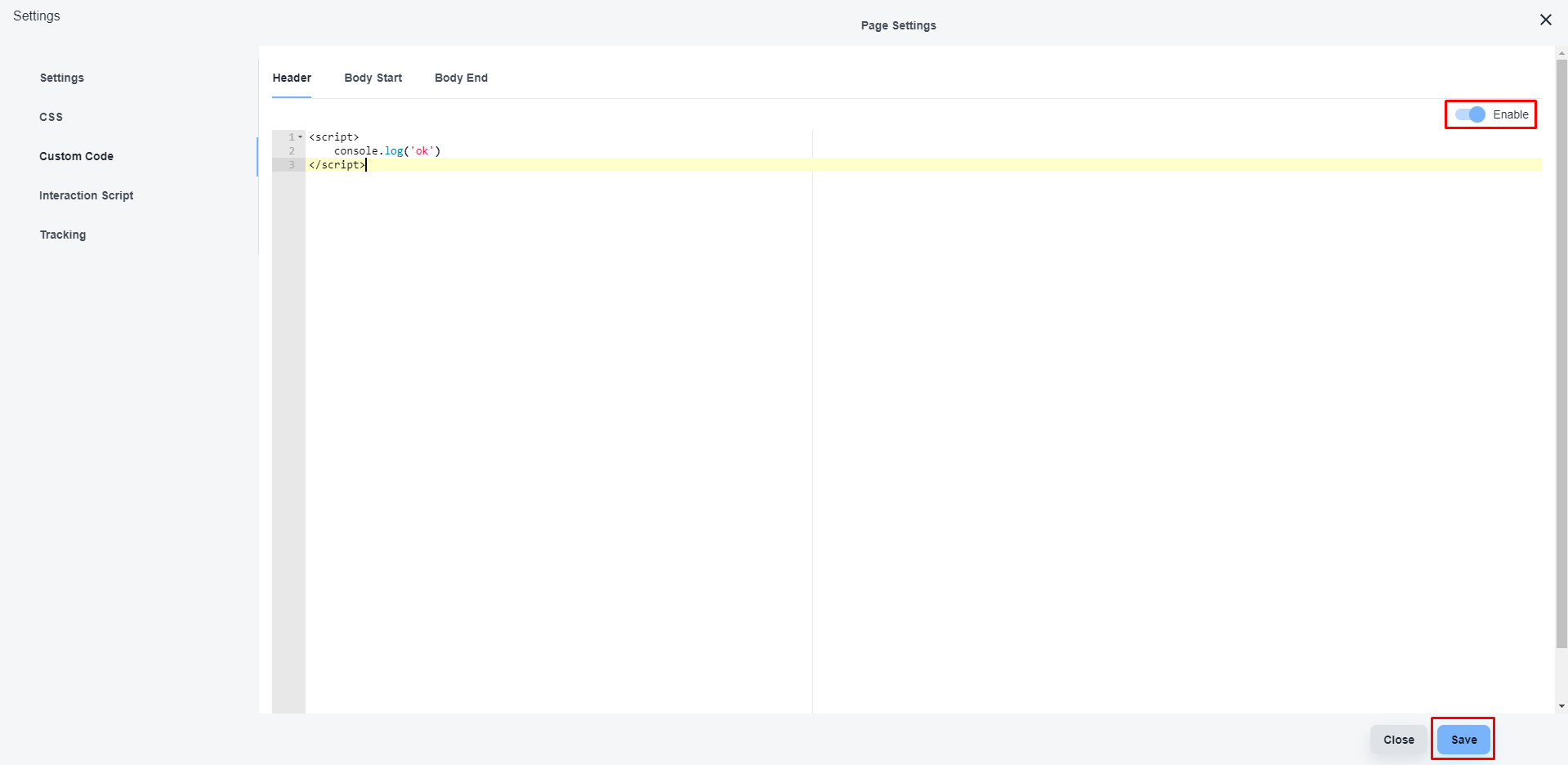
使用“自定义代码”选项,您可以为该特定页面添加 JavaScript 代码。

启用代码并保存设置。 最后,保存/发布项目。
目录